Overflow CSS: הצגת התוכן של אלמנט
גליונות סגנון מדורגים נוחים לשימוש אם לא נכנסים לג'ונגל של ירושה, עדיפות, מבנה כיתה, נקודות תיאורטיות וניסיון מעשי.
המטרה העיקרית של כל מאפיין CSS היא להציג, אך אין זה אומר כלל "גלוי": הקונסטל הנסתר של CSS חשוב לא פחות.
אלמנטים עמוד
הדף מכיל לא רק אלמנטים עליוניתן לאתר אלמנטים של אלמנטים, בין אם מדובר במסגרות (וזה יכול להיות לא רק קבוצת רכיבים, אלא גם אתר אחר בכללותו) או מערכות של חפצים המיוצרים בעבודת יד.
באופן טבעי, הרוב המכריע של המפתחיםאתרים עוסקים בקביעת גומי, הם נאלצים להתחשב בכמויות המידע הגוברות והעובדה שמחסום 800 על 600 פיקסלים אינו מחסום של 640 קילו-בייט, שהמנטליות של יוצרי MS DOS התגברה במשך כמה עשורים, והקשה על החיים על מתכנתים ומשתמשי הצוות הראשון.

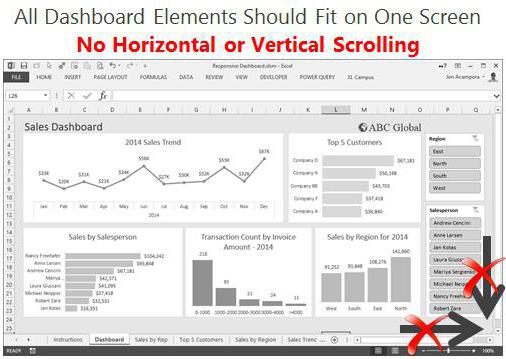
בבניית אתרים הכל בהתחלה פשוט יותר: הדף לא מתאים למסך, הדפדפן גולל אליו. למרות שהמפתח עשוי לחזות להציג את תוכן העמוד בחלון מבלי סרגלי גלילה וללא מאפיינים אחרים: תוכן הדף לעולם לא יזחל מהחלון שהוקצה לו. באופן טבעי, יישומים אחרים ממוקמים מחוץ לחלון, וחלון הדפדפן אינו טוב יותר מחלונות אחרים: מערכת ההפעלה מייצגת תמיד את שוויון היישומים.
עם זאת, לא משנה כמה עדיפותבחירת אפשרות הפריסה, לא משנה עד כמה מופץ העניין של המבקרים ברזולוציית המסך האופטימלית לצפייה באתרים, כיום ישנם מסכים שונים שלא תמיד יש להם יכולות מלבניות בגודל קבוע.
עולם דינאמי באמצעות Overflow CSS
מקובל שדף האתר מכיל תוכן המתואר על פי תגי היפר-טקסט המציינים כיצד להציגו במקרה מסוים בתנאים מסוימים.
הכל משתנה ללא הרף. גם אם האתר הוא כזה שלא ניתן לשנות את תוכנו במשך שנים רבות, אין כל ערובה לכך שמבקר לא צפוי לא יפתח אותו במכשיר חדש, שמפתחו של אתר זה כלל לא ידע עליו.
שלל אפשרויות נכסים הצפת CSS מספקת רק ארבעה: מותר להסתיר את כל מה שחורג מהיקף האלמנט, להציג, לספק גלילה תמיד או רק במידת הצורך, או לרשת את הערך מהאב הקדמון.

במקרה הראשון (הצפה: מוסתר), כל התוכן החורג מהרכיב יוסתר, ומה שמוסתר לא יהיה זמין. עמדה זו אפקטיבית, אך לא פחות מעניינת היא האפשרות להראות את כל מה שחורג (הצפה: גלוי). כך שהמפתח מספק למבקר את ההזדמנות לקבל תמיד מושג לגבי התוכן המלא של האלמנט ולנהל את עוצמת הקול שלו. גלילה נותנת פחות אפשרויות (הצפה: גלילה - פסי גלילה תמיד קיימים; או הצפה: סרגל גלילה אוטומטי מופיע לפי הצורך).
תכונות של שימוש בכללי הצפת יתר
אלמנטים שנמצאים בתוך תג הגיוני הצפת טקסט של CSS"מעניינים במיוחד רק כאשר הם טקסטים. מיקום רכיבים אחרים קבוע בדרך כלל על ידי קואורדינטות או עמדות יחסית.
לא תמיד רכיבי טקסט מכילים מספר קבוע של תווים, ואם נדרש להשתמש בכלל על הצף, ל- CSS מופקדים אפשרויות שליטה על שינויים בלתי צפויים בהיקף התוכן.
בפרט, בשלב ניפוי באפשרותך להגיש בקשהאת הערך של תכונות האוטומטיות או הגלילה ואז חסום את התצוגה של כל מה שחורג מהאזור, ומספק למבקר קבוצה של כפתורים איתם הוא יעביר את התוכן הבלתי נראה לאזור הגלוי. זהו נוהג נפוץ. לא כולם מתרשמים מסרגל הגלילה, חלקם מעדיפים ארבעה כפתורים עליו: להתחלה, קדימה, אחורה, עד הסוף.
בנוסף, כלל הצפת CSS מוגדר כאוטומטי / גלילה מביא אלמנט של אי וודאות לא נעימה: הדפדפן מעביר עדיפות בגלילה מהדף לאלמנט שלו כאשר מצביע העכבר מעליו.
כאשר אלמנט הוא חסימת טקסט,זה לא מורגש מדי ולא נוח, אבל אם אתה מציב סליידר (גוש אלמנטים של תמונה) על רוחב החלון כולו, אתה לא יכול להתגבר על העיצוב הזה עם העכבר, לעתים קרובות עליך להשתמש בכפתורי "התחל" או "סוף דף".
סדרי עדיפויות
יש לדף הדיאלוג של האתר עם המבקרערך משמעותי, כמו גם העיצוב, הפיתוח, התוכן שלו. מכיוון שהאתר פותח דפדפן ועושה זאת בחלון משלו או בלשונית נפרדת, ככל הנראה, לדף צריך להיות הזכות לגלול, ולא את האלמנט שלו. האחרון לא יכול להיות רק רבים, אלא שלכל אחד מהם עשוי להיות תפקיד משלו.

האתר תמיד נושא משמעות ספציפית, אפילואם זה שייך לתחום הפילוסופיה, המיסטיקה או תכנים בלתי צפויים אחרים. לכן אתה תמיד יכול להניח עומס דיאלוג ספציפי על אלמנטים עם כלל הצפת CSS.
בפרט, אם האלמנט הואבורר השנה (תאריך), הבורר הקלאסי לא יהיה נוח, וסרגל הגלילה שלו יגרום אי נוחות ברורה. החלת הצפת יתר במקרה זה, ניתן להשתמש ביעילות של CSS בנוסף: שדות פנימיים באלמנט, הדגשת תקופות, מספקים למבקר את האפשרות לקבוע במהירות ובנוחות את התאריך הרצוי, חודש, שנה.
</ p>


