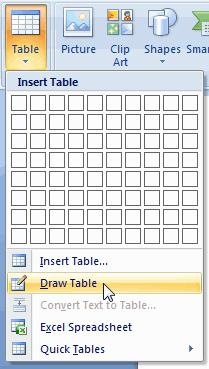
יישור מרכז: פריסת CSS
כאשר לעיתים קרובות יש צורך לבצע פריסת עמודיישור מרכז בצורה CSS: לדוגמה, מרכז את החסימה הראשית. ישנן כמה אפשרויות לפיתרון בעיה זו, שכל אחת מהן צריכה להשתמש במוקדם או במאוחר על ידי כל סוגים.
יישר טקסט למרכז

לעתים קרובות למטרות דקורטיביות אתה צריך לשאוליישור טקסט במרכז, CSS במקרה זה יכול להפחית את זמן הפריסה. בעבר, הדבר נעשה באמצעות תכונות HTML, אולם כעת התקן דורש יישור טקסט בעזרת גיליונות סגנון. שלא כמו בלוקים שעבורם אתה צריך לשנות את השוליים החיצוניים, יישור הטקסט של CSS במרכז מבוצע באמצעות שורה אחת:
- יישור טקסט: מרכז;
נכס זה מועבר בירושה ומועבר מההורה.לכל הצאצאים. זה משפיע לא רק על הטקסט, אלא גם על אלמנטים אחרים. לשם כך עליהם להיות בעלי אותיות קטנות (לדוגמה, טווח) או קטנות (כל הבלוקים שיש להם התצוגה: הגדרת נכס לחסימה). האפשרות האחרונה מאפשרת גם לשנות את רוחב וגובה האלמנט, להתאים גמישות רבה יותר את הכניסה.
לעתים קרובות בעמודים מיישרים יישור לתג עצמו. זה מייד הופך את הקוד לא חוקי מכיוון ש- W3C הפך את תכונת היישור למיושנת. השימוש בו בעמוד אינו מומלץ.
יישור חסימה במרכז
אם אתה צריך להגדיר את יישור ה- div במרכז, CSSעשויה להציע דרך נוחה למדי: שימוש במכניסי שוליים חיצוניים. ניתן להגדיר כניסה הן לאלמנטים החוסמים והן לחסימת הקווים. על ערך המאפיין לקחת את הערכים 0 (כניסה אנכית) ואוטומטית (כניסה אופקית אוטומטית):
- שולי: 0 אוטומטי;
עכשיו בדיוק אפשרות זו מוכרת לחלוטיןבתוקף. שימוש בכניסה מאפשר לך גם להגדיר את יישור התמונה במרכז: מאפיין שוליים של CSS מאפשר לך לפתור בעיות רבות הקשורות למיקום אלמנט בדף.

יישור חסימת שמאל או ימין
לפעמים יישור מרכזי בצורה CSS אינונדרש, אך עליך לשים שני בלוקים זה לצד זה: האחד מהקצה השמאלי והשני מימין. לשם כך, ישנו מאפיין צף שיכול לקחת אחד משלושה ערכים: שמאל, ימין או אף אחד. נניח שיש לך שני בלוקים שצריך להציב זה לצד זה. ואז הקוד יהיה כזה:
- . שמאלה {לצוף: שמאל;}
- .right {float: right}
אם יש גם חסימה שלישית, שצריכה להיות ממוקמת מתחת לשני הבלוקים הראשונים (לדוגמה, כותרת תחתונה), היא צריכה לרשום את המאפיין הברור:
- . שמאלה {לצוף: שמאל;}
- .right {float: right}
- כותרת תחתונה {ברור: שניהם}
העובדה היא שחסימת שיעורים משמאל לימיןנושרים מהזרימה הכללית, כלומר כל שאר האלמנטים מתעלמים מעצם קיומם של אלמנטים מיושרים. הברור: שני המאפיינים מאפשרים לתחתית כותרת תחתונה או לכל חסום אחר לראות אלמנטים שנפלו מהנחל ואוסרים לצוף גם מצד שמאל וגם מצד ימין. לכן, בדוגמא שלנו, הכותרת התחתונה תעבור למטה.
יישור אנכי
יש זמנים שזה לא מספיק לבקשיישור מרכזי בדרכי CSS, אתה עדיין צריך לשנות את המיקום האנכי של גוש הילד. ניתן ללחוץ על כל אלמנט מוטבע או מוטבע בלוק לקצה העליון או התחתון, הממוקם באמצע אלמנט האב, או בכל מקום שהוא. לרוב יש צורך ביישור החסימה במרכז, לשם כך משתמשים בתכונה ליישור אנכי. נניח שיש שני בלוקים, האחד מקונן בשני. במקרה זה, החסימה הפנימית היא אלמנט בלוק קו (תצוגה: בלוק מוטבע). יש צורך ליישר את גוש הילד בצורה אנכית:
- יישור עליון - .child {vertical-align: top};
- יישור מרכזי - .child {vertical-align: middle};
- יישור תחתון - .child {vertical-align: bottom};
יישור טקסט או יישור אנכי לא משפיעים על רכיבי חסום.

בעיות אפשריות עם בלוקים מיושרים
לפעמים מרוכז חטיבה בצורה CSSעלול לגרום לבעיות קלות. לדוגמה, בעת שימוש בציפה: נניח שיש שלושה חסימות:. ראשית,. השנייה ושלישית. הגוש השני והשלישי נמצא הראשון. אלמנט עם מחלקה שנייה מיושר לשמאל והבלוק האחרון מיושר לימין. לאחר פילוס שניהם נפלו מהנחל. אם לאלמנט ההורה אין גובה (לדוגמה, 30 מ '), הוא יפסיק להימתח לאורך גובה אבני הילד. כדי להימנע משגיאה זו, השתמש ב"מרווח "- בלוק מיוחד שרואה .שניה ושלישית. קוד CSS:
- . השנייה {float: left}
- .שלישית {float: right}
- .clearfix {גובה: 0; ברור: שניהם;}
נעשה שימוש לעתים קרובות בשיעור פסאודו:לאחר מכן, מה שמאפשר גם להחזיר את הבלוקים למקם על ידי יצירת מפצל פסאודו (בדוגמה בחלוקה עם המיכל הכיתה, הוא שוכן בתוך. ראשית ומכיל שמאלה ושמאל.):
- . שמאל {לצוף: שמאל}
- .right {float: right}
- .container: אחרי {content: ""; תצוגה: שולחן; ברור: שניהם;}
האפשרויות שלעיל הן הנפוצות ביותר, אם כי ישנן מספר וריאציות. אתה תמיד יכול למצוא את הדרך הקלה והנוחה ביותר ליצור דגימות פסאודו על ידי ניסוי.
סוגיה אחרת נתקלה לא פעםאותיות אותיות, - יישור של אלמנטים בלוק הקו. אחרי כל אחד מהם מתווסף אוטומטית רווח. נכס השוליים, המוגדר ככניסה שלילית, עוזר להתמודד עם זה. ישנן דרכים אחרות המשמשות בתדירות נמוכה הרבה יותר: לדוגמה, איפוס גודל הגופן. במקרה זה, גודל הגופן: 0 מוגדר בתכונות של אלמנט האב. אם הטקסט ממוקם בתוך הבלוקים, גודל הגופן הרצוי כבר הוחזר בתכונות של אלמנטים בלוק הקו. לדוגמה, גודל גופן: 1em. השיטה לא תמיד נוחה, לכן, לעתים קרובות יותר משתמשים באפשרות עם כניסה.

יישור בלוקים מאפשר ליצור דפים יפים ופונקציונליים: זהו פריסת הפריסה הכללית, ומיקום טובין בחנויות מקוונות, ותצלומים באתר כרטיס ביקור.
</ p>